| Section |
|---|
| Column |
|---|
| 
|
| Column |
|---|
| | Panel |
|---|
Check-list
- Create a Magics python skeleton that displays a global map using the plot command
- Create and use an output object to set-up name and format of your output
- Improve mcoast to taylor tailor the coastlines.
- Add a mtext object to add some texts.
|
|
|
...
Magics will instantiate the default driver, a postscript Postscript driver...
| Section |
|---|
| Column |
|---|
| | Code Block |
|---|
| language | python |
|---|
| theme | Confluence | language |
|---|
| python | title | Python - Output |
|---|
| collapse | true |
|---|
| from Magics.macro import *
#The default plot command will create a ps called ps.ps
plot(mcoast()) |
|
| Column |
|---|
| 
|
|
...
Have a look at the PNG output documentation to see which parameters are available to set-up a PNG output.
To create a PNG output Magics, you have to create an output object and to insert at the first position in the plot command
| Code Block |
|---|
| language | python |
|---|
| theme | Confluence | language | python |
|---|
| title | Python - Output |
|---|
| collapse | true |
|---|
|
from Magics.macro import *
#settings of the pngPNG output
output = output(
output_formats = ['png'],
output_name = "magics",
output_name_first_page_number = "off"
)
#The plot commadcommand will create a pngPNG output called magics.png
plot(output, mcoast()) |
...
The object mcoast allows the parametrisation parameterisation of the coastlines.
Have a look at the Coastlines documentation to see which parameters are available.
To configure the look of your coastlines you have to create a mcoast object with the parameters you want.
The mcoast object has to be inserted in the plot command.
| Section |
|---|
| Column |
|---|
| | Code Block |
|---|
| language | python |
|---|
| theme | Confluence | language |
|---|
| python | title | Python - Coastlines |
|---|
| collapse | true |
|---|
| from Magics.macro import *
#settings of the pngPNG output
output = output(
output_formats = ['png'],
output_name = "coast",
output_name_first_page_number = "off"
)
##settings of the coastlines attributes
coast = mcoast(
map_coastline_land_shade = "on",
map_coastline_land_shade_colour = "cream",
map_grid_line_style = "dash",
map_grid_colour = "brown",
map_label_colour = "brown",
map_coastline_colour = "brown"
)
#The plot command will now use the coast object
plot(output, coast) |
|
| Column |
|---|
|  |
|
...
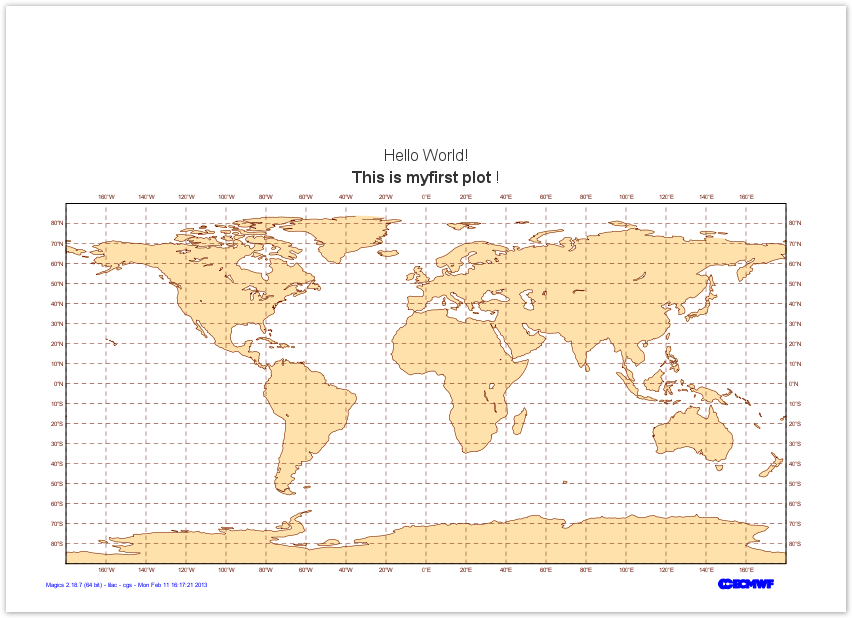
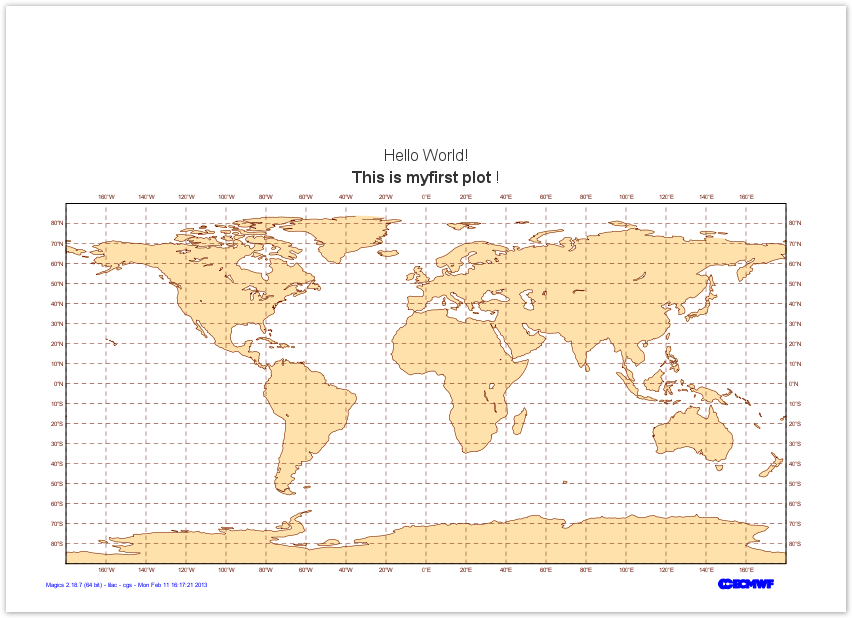
Magics allows the user to add of or several lines of text. The position of the text is by default above the plot, but some parameters allow it to be moved around.
Have allok a look at the Text Plotting Documentation
A basic html HTML formatting can be used for colour, style, and font size.
The mtext object has to be inserted in the plot command to see the text on the result.
| Section |
|---|
| Column |
|---|
| | Code Block |
|---|
| language | python |
|---|
| theme | Confluence | language | python |
|---|
| title | Python - Title |
|---|
| collapse | true |
|---|
| from Magics.macro import *
#settings of the pngPNG output
output = output(
output_formats = ['png'],
output_name = "coast",
output_name_first_page_number = "off"
)
##settings of the coastlines attributes
coast = mcoast(
map_coastline_land_shade = "on",
map_coastline_land_shade_colour = "cream",
map_grid_line_style = "dash",
map_grid_colour = "brown",
map_label_colour = "brown",
map_coastline_colour = "brown"
)
##settings of the text (notice the HtmlHTML formatting)
title = mtext(
text_lines = ["Hello World!", " <b>This is my first plot</b> !"],
text_font_size = "0.7",
text_colour = "charcoal"
)
#The plot command will now use the coast and title objects
plot(output, coast, title) |
|
| Column |
|---|
|  |
|
...