| Horizontal Navigation Bar | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Once the program is up:
Select “Servers” menu.
Next click on the "Manage Servers..." menu
"Add server" enter details of your ECF server.
You should also change the preferences to "Administrator" mode, which shows an enhanced set of menu options.
- In ecflow_ui: Select "Tools Menu:Preferences"
- Select Menus and change "menu mode" to "Administrator".
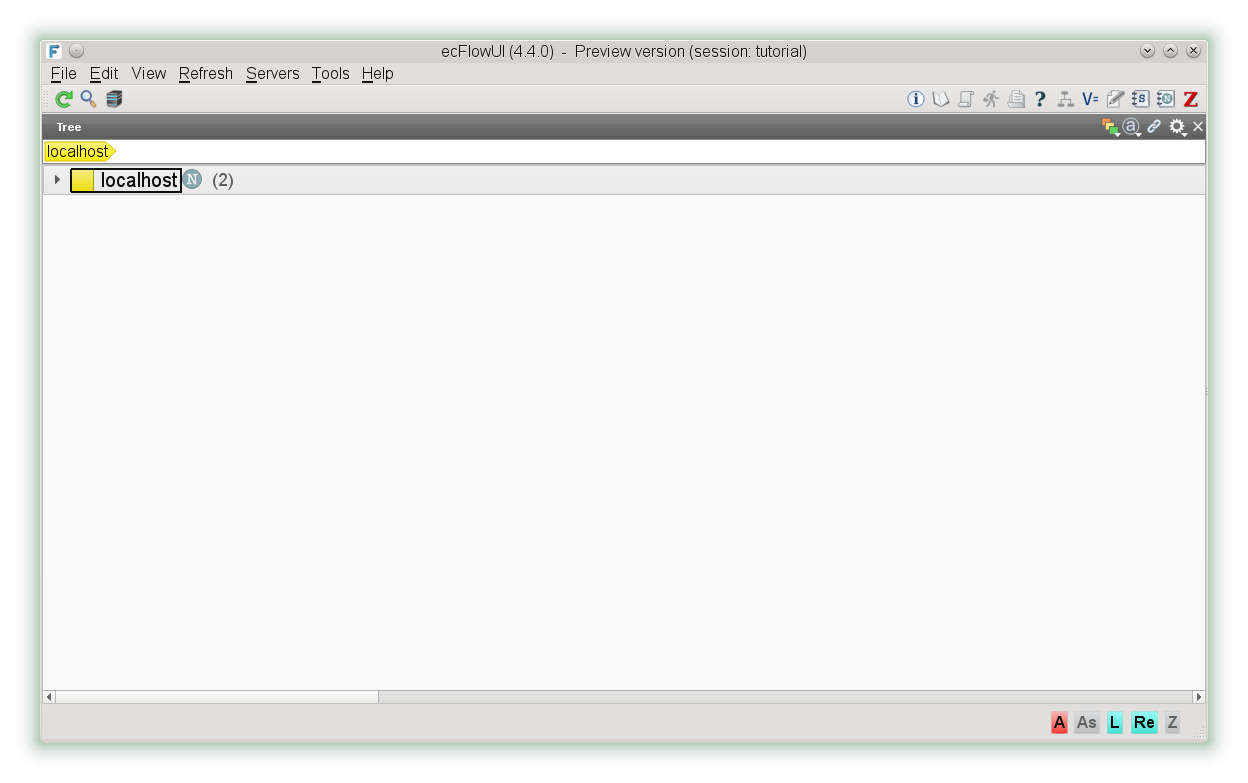
Choose a name for your ECF server and add the Host name and port number you noted down earlier. Make sure 'Add server to current view' is clicked on the dialog.
The yellow boxes are called nodes. With the left mouse button click on the black triangle. This will expand the node. Repeat for node called 'test'.
| Info |
|---|
S - stands for the suite, F stands for Family, and T - stands for Task |
Now select the View menu and then "Add info panel". This panel can be re-arranged on the window.
If we want to rerun the suite, move the mouse pointer over test and click on the right mouse button, and choose requeue.
We will now add a table view. This allows us to see additional attributes when a node is selected. From the View menu, select "Add table view"
You will notice that selection in the tree view, selects the corresponding node in the table view.
Task nodes contain a flag that can reflect the reason for its being aborted, complete, or submitted.
Here the associated icons that can be displayed in ecflow_ui
What to do
- Exploreecflow_ui menus and windows
- There can be a long delay(60s) between the job changing status and that change being reflected in the ecflow_ui window.
To update the current state more quickly in that window, click on the green icon(top left-hand side), on the toolbar. (or F5)
| Horizontal Navigation Bar | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||
| HTML | ||||||||||||||||||||||||||
|
<div class="section" id="using-ecflowview">
<span id="index-0"></span><span id="id1"></span>
<div class="line-block">
<div class="line">Let us have a look at <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-ecflowview"><em class="xref std std-term">ecFlowview</em></a>, this provide the GUI for ecFlow.</div>
<div class="line">On the unix prompt type <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-ecflowview"><em class="xref std std-term">ecFlowview</em></a>.</div>
</div>
<p>Once the program is up:</p>
<ul>
<li><p class="first">Select <em class="guilabel">“Preferences”</em> from the <em class="guilabel"><span class="accelerator">E</span>dit</em> menu.</p>
</li>
<li><p class="first">Next click on the <em class="guilabel">Ser<span class="accelerator">v</span>ers</em> tab and enter details of your ECF server.</p>
<p>Choose a name for your ECF server and add the Host name and port number</p>
<p>you noted down earlier and press the add button.</p>
</li>
</ul>
<div class="line-block">
<div class="line">You can now select the <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-ecf-server"><em class="xref std std-term">ecf_server</em></a> from the main <em class="guilabel">Ser<span class="accelerator">v</span>er</em> menu on <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-ecflowview"><em class="xref std std-term">ecFlowview</em></a>.</div>
<div class="line">You should get something similar to the following display :</div>
</div>
<img alt="../../../_images/xecf0.png" src="../../../_images/xecf0.png" />
<p>The yellow boxes are called nodes. With the middle mouse button click on the node test.</p>
<img alt="../../../_images/xecf1.png" src="../../../_images/xecf1.png" />
<div class="line-block">
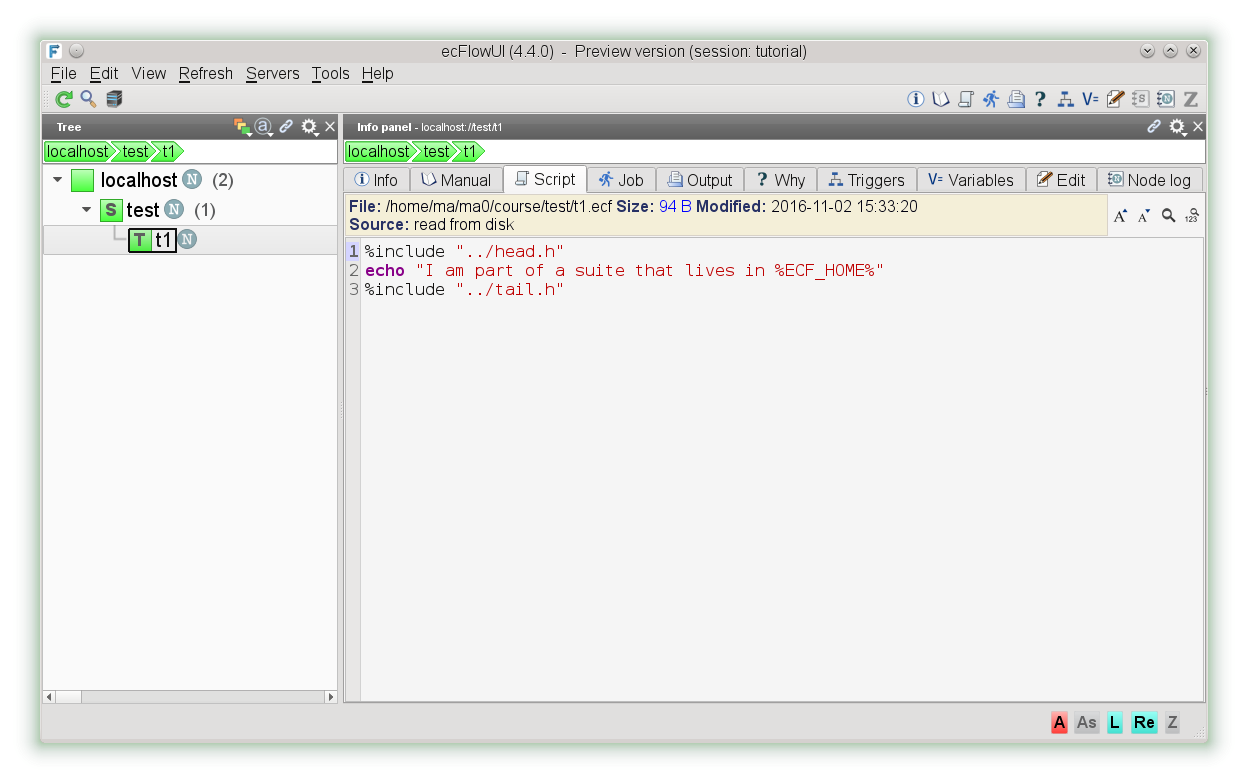
<div class="line">You can now view the <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-ecf-script"><em class="xref std std-term">ecf script</em></a>, the <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-job-file"><em class="xref std std-term">job file</em></a> and the output of the <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-task"><em class="xref std std-term">task</em></a> <strong>t1</strong>.</div>
<div class="line">For that click on the <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-node"><em class="xref std std-term">node</em></a> <strong>t1</strong>, then press on the script icon. A window should open showing</div>
<div class="line">the task script:</div>
</div>
<img alt="../../../_images/xecf2.png" src="../../../_images/xecf2.png" />
<div class="line-block">
<div class="line">To see the ECF job or the output simply click on the tabs.</div>
<div class="line">If you want to see the output in a different window, click on the output icon.</div>
</div>
<p>If we want to rerun the suite, move the mouse pointer over <strong>test</strong> and click on the right mouse button.</p>
<div class="line-block">
<div class="line">A pop-up menu will appear. Choose <strong>requeue</strong> (If the menu does not offer a <strong>requeue</strong> option,</div>
<div class="line">select <strong>Preferences...</strong> in the <strong>Edit</strong> menu and set the User level to <strong>Administrator</strong>)</div>
</div>
<div class="line-block">
<div class="line">You will notice that the <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-node"><em class="xref std std-term">node</em></a>‘s change colour.</div>
<div class="line">The colours reflect the <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-status"><em class="xref std std-term">status</em></a> of the nodes.</div>
</div>
<img alt="../../../_images/xecf4.png" src="../../../_images/xecf4.png" />
<div class="line-block">
<div class="line">We have seen that <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-ecflowview"><em class="xref std std-term">ecFlowview</em></a> uses the three buttons of the mouse to perform different actions.</div>
<div class="line">The following figure show how the mouse buttons are used in <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-ecflowview"><em class="xref std std-term">ecFlowview</em></a>:</div>
</div>
<img alt="../../../_images/mouse.gif" src="../../../_images/mouse.gif" />
<p>What to do:</p>
<ol class="arabic simple">
<li>Explore <a class="reference internal" href="/wiki/display/ECFLOW/Glossary#term-ecflowview"><em class="xref std std-term">ecFlowview</em></a> menus and windows</li>
</ol>
</div>
|