...
Next step may be to introduce javaScript and jQuery:, using JSON format to dump the tree content into a file.
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
JQUERY = HOME + "jquery-1.10.2.min.js"
SIMPLE_CSS = """
<style type="text/css">
body {background: #ffffff; color: #000000 }
A:link {color: blue}
A:visited {color: purple}
A:active {color: blue}
A:link, A:visited, A:active {text-decoration: underline; }
li.unknown { background: #bfbfbf }
li.complete { background: yellow }
li.queued { background: #add9e7 }
li.submitted { background: #04e1d1 }
li.active { background: #00ff00 }
li.suspended { background: #ffa600 }
li.aborted { background: #ff0000 }
li.shutdown { background: #ffc1cc }
li.halted { background: #ef83ef }
li.set { background: #bbbbff }
li.clear { background: #bbbbbb }
/* ul li { list-style: disc; }
ul ul li { list-style: circle; }
ul ul ul li { list-style: square; } */
</style>
"""
# NODES: def, suite, family, task
# ATTRIBUTES: autocancel, clock, complete, cron, date, day, defstatus, edit
# event, inlimit, label, late, limit, meter, repeat, time, today, trigger
class ObserverJS(Observer):
""" simple ecflow watchdog class + html output """
def __init__(self, defs, node, port, path, fname="ecflow.html"):
super(ObserverJS, self).__init__(defs, node, port, path)
self.fname = fname
self.status_mask = ("queued", "complete", "unknown")
def process_node(self, node, fp):
if node is None: return
elif isinstance(node, ec.Alias): return
elif isinstance(node, ec.Defs):
status = "%s" % node.get_server_state()
status = status.lower()
name = "%s@%s" % (self.node, self.port)
else:
status = "%s" % node.get_state()
name = node.name()
if status in self.status_mask: return
print >>fp, "<ul>"
print >>fp, "<li class='%s fold'>%s" % (status, name)
if isinstance(node, ec.Defs):
for kid in node.suites:
self.process_node(kid, fp)
else:
for kid in node.nodes:
self.process_node(kid, fp)
print >>fp, "</li></ul>"
def gen_html(self, fp, node):
print >>fp, HEADER.format(node_full_name= self.path,
hostname= self.node,
css= "", # CSS,
hostport= self.port)
print >>fp,"""
<h2>Status tree of {node_full_name} in {hostname}-{hostport}
</h2>""".format(node_full_name= self.path,
hostname= self.node,
hostport= self.port)
print >>fp, """<!--
wget http://code.jquery.com/jquery-1.10.2.min.js
python ecflow_client.py localhost 31415 /verify example.html
firefox example.html
wget https://github.com/mbostock/d3/archive/master.zip # http://d3js.org/
# http://www.randelshofer.ch/treeviz/
-->
<script src="{jquery}"></script>""".format(jquery= JQUERY)
print >>fp, SIMPLE_CSS
if isinstance(node, ec.Defs):
status = "%s" % node.get_server_state()
d = [ { "name": "%s-%s" % (self.node, self.port),
"status": status.lower(),
"kids": [ self.get_dict(kids)
for kid in node.suites ] } ]
elif (isinstance(node, ec.Suite)
or isinstance(node, ec.Family)
or isinstance(node, ec.Task)):
d = [ self.get_dict(node) ]
else: d = {}; print type(node); return
import json
print d
print >>fp, """<script type="text/javascript">
var html = [];
var tree= """, json.dumps(d), """;
function createList(arr) {
html.push('<ul>');
$.each(arr, function(index, item) {
if (item==null) { return; }
html.push("<li class='" + item.status + " fold'>"+item.name);
if (item.kids) { createList(item.kids); }
html.push("</li>"); });
html.push('</ul>');
}
createList(tree);
$('body').append(html.join(''));
</script>
"""
self.process_node(node, fp)
print >>fp, FOOTER
def get_dict(self, node):
status = "%s" % node.get_state()
if status in self.status_mask: return # reduce output
return { "name": node.name(),
"status": status.lower(),
"kids": [ self.get_dict(kid)
for kid in node.nodes ]}
def run(self):
client = ec.Client(self.node, self.port)
while 1:
client.sync_local() # get changes,
if self.path == "/": node = client.get_defs()
else: node = client.get_defs().find_abs_node(self.path)
if 0: assert node is not None
fp = open(self.fname, "w")
self.gen_html(fp, node)
fp.close()
time.sleep(90)
|
...
| Code Block | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
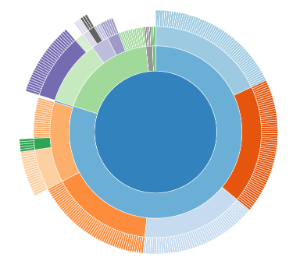
class ObserverD3SunBurst(ObserverD3):
def __init__(self, defs, node, port, path, fname="ecflow.html"):
super(ObserverD3SunBurst, self).__init__(defs, node, port, path, fname)
self.d3body = """
<!DOCTYPE html>
<meta charset="utf-8">
<style>
path {
stroke: #fff;
fill-rule: evenodd;
}
</style>
<body>
<script src="http://d3js.org/d3.v3.min.js"></script>
<script>
var width = 960,
height = 700,
radius = Math.min(width, height) / 2;
var x = d3.scale.linear()
.range([0, 2 * Math.PI]);
var y = d3.scale.sqrt()
.range([0, radius]);
var color = d3.scale.category20c();
var svg = d3.select("body").append("svg")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform", "translate(" + width / 2 + "," + (height / 2 + 10) + ")");
var partition = d3.layout.partition()
.value(function(d) { return d.size; });
var arc = d3.svg.arc()
.startAngle(function(d) { return Math.max(0, Math.min(2 * Math.PI, x(d.x))); })
.endAngle(function(d) { return Math.max(0, Math.min(2 * Math.PI, x(d.x + d.dx))); })
.innerRadius(function(d) { return Math.max(0, y(d.y)); })
.outerRadius(function(d) { return Math.max(0, y(d.y + d.dy)); });
d3.json("ecflow.json", function(error, root) {
var path = svg.selectAll("path")
.data(partition.nodes(root))
.enter().append("path")
.attr("d", arc)
.attr("name", function(d) { return d.name; })
.style("fill", function(d) { return color((d.children ? d : d.parent).name); })
.on("click", click);
function click(d) {
path.transition()
.duration(750)
.attrTween("d", arcTween(d));
}
});
d3.select(self.frameElement).style("height", height + "px");
// Interpolate the scales!
function arcTween(d) {
var xd = d3.interpolate(x.domain(), [d.x, d.x + d.dx]),
yd = d3.interpolate(y.domain(), [d.y, 1]),
yr = d3.interpolate(y.range(), [d.y ? 20 : 0, radius]);
return function(d, i) {
return i
? function(t) { return arc(d); }
: function(t) { x.domain(xd(t)); y.domain(yd(t)).range(yr(t)); return arc(d); };
};
}
</script>
""" |
...